CASE STUDY:
Amazon Last Mile:
Worldwide scope, hyperlocal delivery
Thousands of crowdsourced drivers from all over the world, non-normalized addresses, and cultural and urban idiosyncrasies: I was brought on as a Senior User Experience Lead to help them expand last-mile delivery service into markets in USA, UK, Germany, and India.
I designed consistent, optimized experiences for Amazon Flex, Seller Flex, Ship-with-Amazon, Amazon Pay, and other programs. I had to quickly understand the delivery landscape and system breakdowns – both physical and digital – then worked across many teams in AMZL on improvements.
The problem
In 2017, the year I joined the Logistics (AMZL) org, Amazon shipped over 5 billion items worldwide. Delivery infrastructure wasn’t keeping up, and the newly launched Prime Now service was causing exponential challenges to on-time delivery. They were rapidly expanding into the UK, Germany, and India, each with their own idiosyncratic challenges. The Flex app, which Amazon requires all drivers to use to deliver packages, was built for a pilot and then pressed into service for use worldwide and wasn’t scaling well.
My first stop was India, where street addresses are ‘non-normalized” and Amazon Maps had only rudimentary data. Many times the numerical sequence of buildings and streets is based on when the area was built, not on ordinal, geographical space. Usually, the only way to find the exact location is by navigating to the neighborhood and then asking someone on the street about how to find the address.
A motorcycle-based DSP dispatcher describes the issues he has with the app and dispatch software in his mobile, low-bandwidth environment
A DSP driver sorts packages to be delivered while an Amazon Product Manager observes
Amazon India package delivery is done through 3rd-party logistics companies, called Delivery Service Partners (DSPs). On my first ride-along, the driver constantly asked people on the street where an address was and only used Amazon’s Flex app after the delivery was complete and only because he was required to do so. He said that the map was useful for showing the general area of delivery but not much more.
He was representative of many delivery personnel whom we spoke to: the app did not feel useful to him personally. The UI, which was designed in North America, was completely washed out in the hot tropical sunshine and the app did not recognize localized device settings. With 1,600 languages in India and 23 of them official, many drivers did not read English even if they were fluent English speakers.
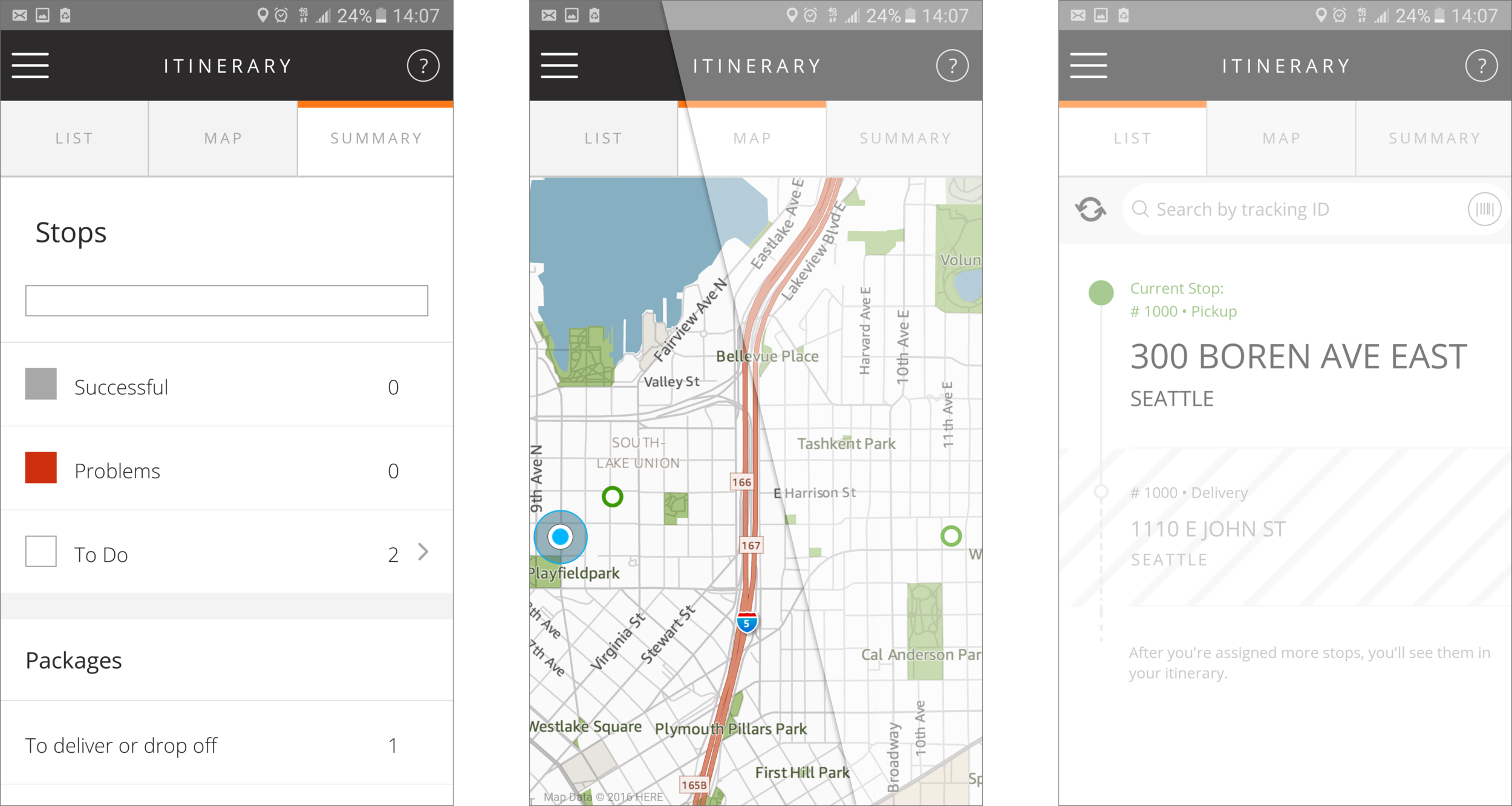
Simulation of the Flex app in the bright sun
Additionally, packages are delivered via a program called I Have Space (IHS), a home-grown Indian solution to the problem of non-normalized addresses. Packages get dropped at locations like mobile phone shops and hair salons and each of these merchants are responsible for hyperlocal delivery in an approximately 1 square kilometer area. They are the experts on their patch.
At the time India was still very paper-based and had low mobile bandwidth coverage. In order for Amazon to be able to collect data they needed to incentivize use of the Flex app with DSPs and IHS.
How could Amazon incentivize relying on the app in India so that data could be collected to improve delivery times and accuracy in a determinedly analog place?
Contextual research at an I Have Space location in Bangalore
Dispatch at a DSP station in Delhi
Paper is more trusted as a physical record, and voluntary digital adoption was low
Package intake at a DSP station in Delhi, with a mix of digital and paper package management
During my time at Last Mile, Reliance Jio, a newer Indian telecom operator, was completely disrupting the Indian market with cheap, high-speed 4G mobile data and free calls, light years ahead of what was previously available. In the first six months alone they picked up 100 million customers.
Another major factor in mobile adoption was India Prime Minister Modi’s 2016 demonetization of all ₹500 and ₹1,000 banknotes. Two government schemes were introduced to incentivize digital payments, and digital transactions increased by about 23 times within the first few months. Amazon Pay was slated to quickly expand to India without a lot of time for planning or research.
With this massive increase in 4G data coverage, how could we newly incentivize DSPs and IHS partners to use the app exclusively?
With the new digital payments landscape, how would Indians expect a mobile payment service to work?
UK Flex drivers sort packages in the corner of a fulfillment center
UK Flex drivers use a fulfillment center parking lot to load their cars
In the UK, the challenges were very different. Many DSPs were oriented to specific language groups ranging from Punjabi to Brazilian Portuguese and needed localization. Amazon Maps were not optimized for driving on the left side of the road. Station managers felt that they had little control over their own delivery stations because they shared space with Amazon Fresh, Prime Now, and other programs within AMZL.
With Amazon’s rapid growth, the Flex delivery program was growing rapidly as well. However, with guidelines developed in the United States, processes and workflows needed to have more of a UK orientation.
I also visited a “stationless station” in New York City, on 33rd Street in Manhattan. It’s a testament to the ingenuity of Amazon: instead of renting astronomically expensive real estate in midtown, they pull up in box trucks and sort in the street, dispatching walking delivery personnel. I was there in July when it seemed to work fairly smoothly, but as an ex-New Yorker, I couldn’t imagine this system working in the middle of winter.
Globally, the challenge was to take in user needs from myriad delivery stations and drivers and synthesize them into cohesive solutions that made sense at a granular location level.
How could we create a flexible yet repeatable system which could be measured and quality-controlled to help AMZL be the most efficient and usable package delivery system?
Sorting packages in a box truck and on the sidewalk at a “stationless station” on 33rd St in Manhattan, New York City
Dispatch at a “stationless station” on 33rd St in Manhattan
The solution
What started out as a pilot app needed to scale up to incorporate the myriad feature requests from multiple markets. The Flex product and user experience team needed to do a lot of contextual research, document challenges, present improvement and solutions, and manage pushback and prioritization challenges.
We needed to do contextual on-site research to understand the pain points for drivers and delivery station personnel that was being caused by rapid scaling in the United States. In addition, we needed to perform additional user research at delivery stations and customer sites in India, UK, and Germany. It was also key to connect and partner with many teams within the AMZL org who were working on myriad issues in the Last Mile space, some of whom were in multiple global locations, in order to retain a cohesive experience.
We needed to understand workflows from fulfillment centers to delivery stations, from the design of package labels to the types of support we provided drivers on the road, to research and document the capabilities of Amazon Maps (still relatively new at the time), and partner with many teams, including the Locker team, process engineers, the Maps team, fulfillment center teams, the address and label group, customer service for drivers, and many more. Making even tiny incremental improvements usually required getting buy-in from multiple teams with different reporting structures.
Delivery station whiteboard with personnel assignments which we used to create recommendations for new station UI
Delivery station whiteboard with process maps which we used to create recommendations for new station UI
My role
I was brought on as a Senior User Experience Lead to help them expand last-mile delivery service into international markets. During my many two-week trips to different locations in India, I worked with the Senior Product Manager and the local product teams in Bangalore and Delhi to perform contextual research with delivery stations and to do ride-alongs with drivers (three of us Amazon corporate people crammed into the back of one driver’s tuk-tuk for an afternoon in the middle of dense Indian traffic!).
We then reconvened with the development team to brainstorm and iterate on improvements to the app. Some things we could improve immediately, but some were stubbornly difficult. For example, I made recommendations to darken the UI and to use the device setting for locale to correctly display the user’s chosen language in the UI. We quickly discovered that the app had one global code base, and these sorts of changes were not possible per region. This launched an initiative to decouple the app locale from the global code base.
I created “postcards” from my visits to give the team back in Seattle a flavor of my contextual research and learnings, and to make suggestions for improvements to the app and workflows. Many teammates in the Seattle office had never been to India so it was important for them to get a sense of the environment for which they were designing and building. I circulated these not only to fellow designers and product managers, but to developers, the QA team, and executives.
A “postcard” from an I Have Space visit in Delhi which was used to educate the team back in Seattle on the realities of the delivery landscape in India
Another UX initiative I launched was to improve map data for India, based on my previous map experience at Bing Maps with Microsoft. I worked with a Seattle-based senior Product Manager who was born in Delhi, so he understood the challenges of map data and navigation for the country. I also located another UX designer on the Maps team who was also from India and was responsible for how data was surfaced on the map. We formed a valuable partnership to educate other US-based team members and to create proposals for improvement.
I supported the IN product team for many incremental customer improvements for four types of Last Mile India customers: consumers (Amazon Pay and EasyShip), IHS partners and DSPs (the Flex app), and sellers (desktop software). This required me to pivot between user types and needs while still creating holistic UX recommendations for the Flex app, which also still had to work for the other global locations.
Towards the end of my tenure at AMZL, I worked on Station 2.0, which was an effort to take all of the existing data and user feedback and improve station processes. I traveled with product managers, process engineers, user researchers and other user experience designers to multiple stations across the country to do onsite contextual research and process trials, then make user-centered recommendations to the executive team.
Additional design artifacts
The Station Package journey, showing where improvements could be made for Station 2.0
Station 2.0 presentation showing personas and tasks
Station 2.0 presentation showing role-centric design recommendations
2017 retrospective with the product and engineering team, plus 2018 planning
Processes and tools I use
Formative research, competitive research, stakeholder interviews, in-depth user interviews, contextual interviews, surveys, personas, card sorting, usability testing, Sketch wireframes.