Kindle (Amazon):
The best digital reading experience in the world
For over three years I was the UX Lead for Books and Newsstand, first for Android devices, and then for Kindle Fire Tablets and Phones, with millions of users. I coordinated across many teams, including Product and Development for Kindle and its myriad feature teams (X-Ray, Audible, Education, Manga, Localization, and more), and also the other verticals teams to ensure consistency of experience across the platform.
My job was as much presenting and negotiating as it was designing: such is the nature of a very visible product in a very large organization. I tried to give everyone in the company a good user experience in meetings and interactions, as well as in the product itself. I regularly presented to senior executives, including Jeff Bezos.
Kindle core reading experience
Digital reading has unique benefits over traditional books: searching, cross-referencing external information, and shared annotations. The big challenge for me at Kindle (as a lifelong analog book lover myself) was to find those amazing features that made reading on a device great.
I designed for the full end-to-end digital reading experience, including dictionary, annotating, X-Ray, manga, textbooks, PDFs. I was the lead designer for integration with Audible after they were acquired by Amazon, in which I coordinated across product and design teams.
There was very limited surface in the reader, yet we had up to a couple of dozen product teams that used the core reading UI. Many of them wanted premium real estate, like buttons or side panels. I proactively coordinated with the product head of each team at the beginning of the product cycle to make sure each org’s needs and goals were captured and incorporated into the overall plan.
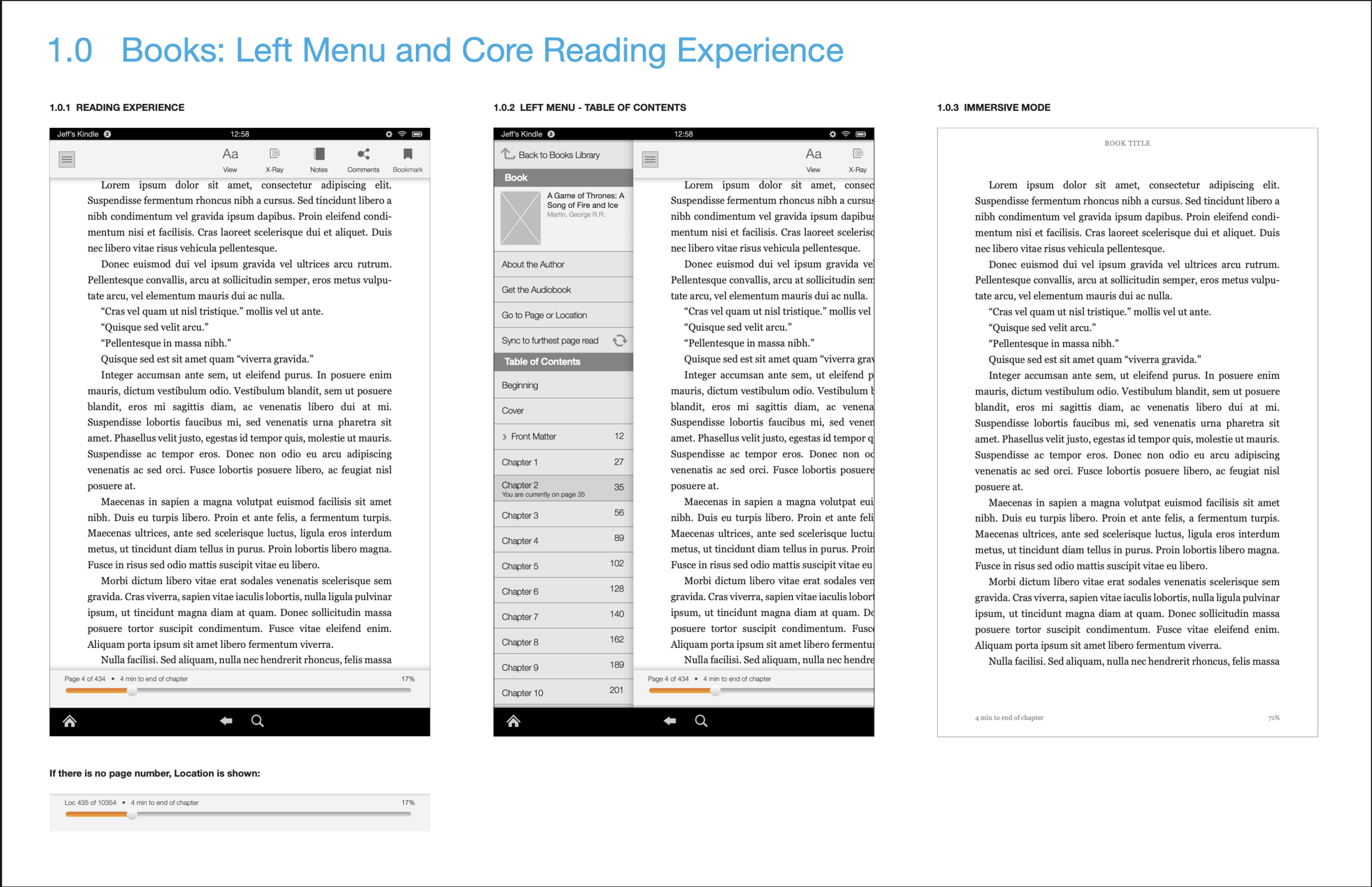
Design documentation for Gen 6 of the Kindle reader on the Fire tablet
Design documentation for menus on the Kindle reading surface for tablets
Design documentation for Audible integration for tablets, code-named Hushpuppy
Design documentation for a microinteraction: book downloading progress in the Library
I think the most difficult thing I designed was the dictionaries for Japanese languages. I do not read any Asian languages, so I researched the structure of the characters and how they worked, then I found native Japanese speakers within Amazon and consulted with them on how they expected a Japanese dictionary to work and asked them to provide me with screenshots of competitors. This group was invaluable and really saved the project.
Design documentation for the Japanese dictionary in Kindle. I do not read or speak Japanese.
Kindle Newsstand
I designed the full digital magazine and newspaper reading experience based on Books, featuring both text and “replica” views.
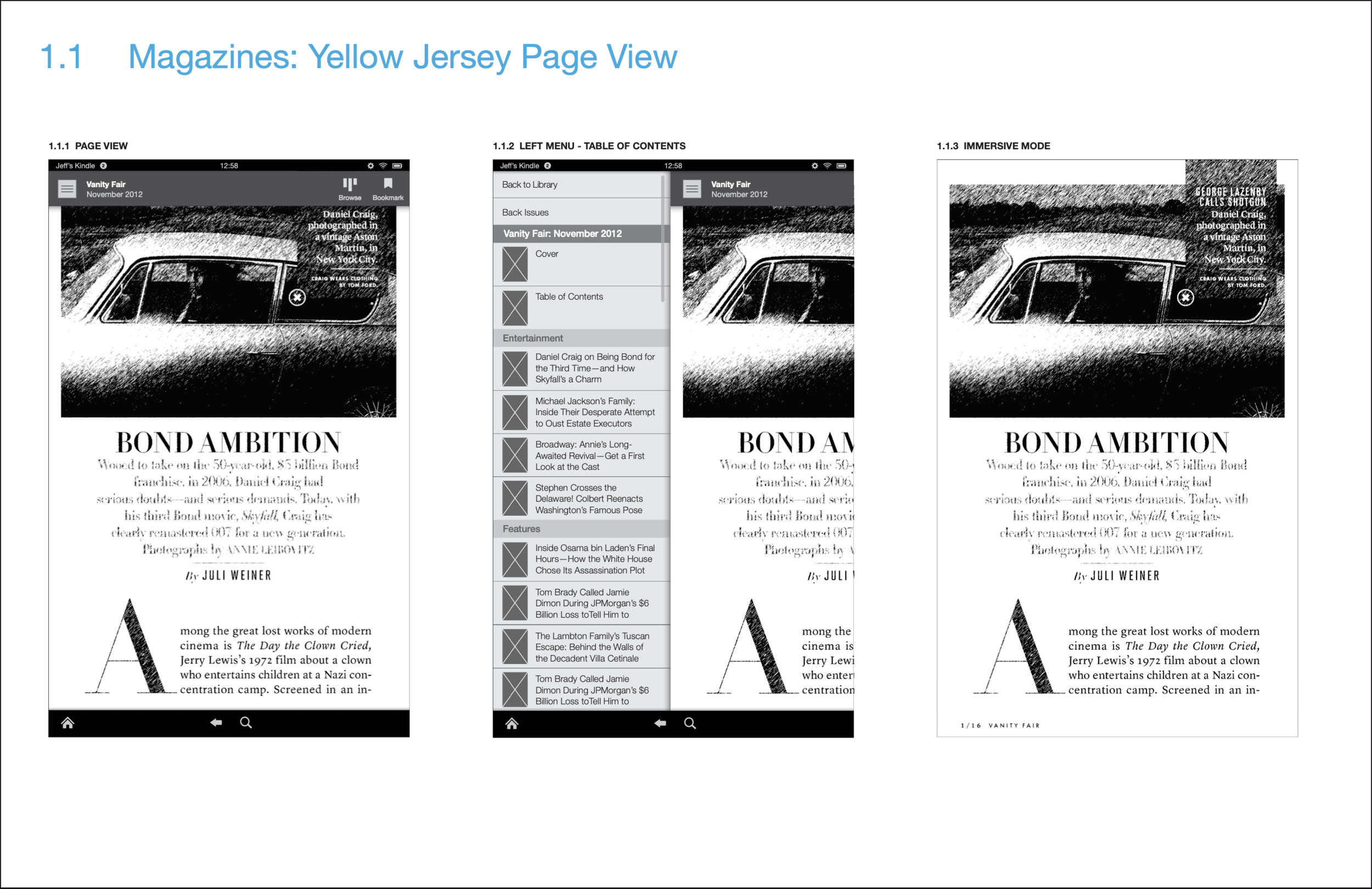
Design documentation for the core Newsstand experience for tablets, showing the newly revamped “Yellow Jersey” code base
Design documentation for the table of contents for a rich-format magazine
Accessibility was part of every reading experience
User Research
I prepared for and participated in regular research sessions in our state-of-the-art lab.
User research for manga readers in Tokyo, Japan
Fire Phone
I was the lead for reading for the Fire Phone, and presented to Jeff Bezos regularly. I worked with multiple design, product, and development teams on what was one of the more high-pressure projects of my career.
Using four front cameras and the gyroscope, the Fire Phone provided shortcuts based on the orientation of the device. Marketed as "Dynamic Perspective" with actions such as tilt, swivel, and peek, they allowed a user to navigate menus/access shortcuts, view notifications, and reveal quick actions respectively. This also allowed a user to scroll through a webpage or flip a page in a book by tilting the phone.
The phone received mixed reviews. Critics praised the Dynamic Perspective, Firefly and, to a lesser extent, the packaged headphones, but derided the build, design, Fire OS version of Android, specifications, and exclusivity to AT&T. Amazon does not release sales figures for any of its devices, but based in part on its quickly declining prices and an announced $170 million write-down, analysts have judged it having not been commercially successful. Amazon ceased production of the Fire Phone in August 2015 and discontinued sales soon after.
The Newsstand experience on the Fire Phone
Me prepping for one of the many Fire Phone reviews with Jeff Bezos
This was a storyboard for the 3D Fire Phone reading experience. Because of the added interaction complexity of 3D, storyboards and prototypes were necessary to communicate with the software development team.
The Books Signature Moment was a 3D book which allowed the user to see the thickness of the book, and to see how much of the book they had read and how much they had left to read. The user could also use this mode to riffle (fast-flip) pages, turn pages one by one, or navigate using their bookmarks.
The Newsstand Signature Moment was a 3D representation of a Replica magazine. The user could use this mode to riffle (fast-flip) pages or turn pages one by one.
Design documentation for the Books “signature moment” on the Fire Phone
Design documentation for the book opening transition on the Fire Phone
Design documentation for the Books “signature moment” on the Fire Phone
Books Library on the Fire Phone
Books table of contents on the Fire Phone
Book reading experience on the Fire Phone
Design documentation for Audible in the reading experience on the Fire Phone
Design documentation for the Newsstand “signature moment” on the Fire Phone
Jeff Bezos calls me a "brilliant designer"
I was the lead UX designer for Fire Tablet and Phone. In this video clip, ol' Jeff says "Brilliant designers..." at 0:45 and also right at the end. That’s me he’s talking about.
Processes and tools I used
Formative research, competitive research, stakeholder interviews, in-depth user interviews, contextual interviews, personas, card sorting, usability testing, Sketch wireframes, Photoshop