
T-Mobile Creation Center:
Humanizing the future of mobile communication
Too often, messaging means one-dimensional text messages without a lot of emotion, save for the emoticons and GIFs we use to try to add nuance. My work at the Creation Center was looking two to four years into the future of contextualized, humanized mobile communication, especially asynchronous communication.
We did a lot of exploring and blue-sky exercises with a great multi-disciplinary team of designers, technical experts, industrial designers, and product owners, adding context, nuance, and personality to voice and text messaging. I received a patent for advanced voice controls related to my work.
NDA = limited portfolio examples.
Massive ideation
Most of my work at the T-Mobile Creation Center was thinking and creating with people from as many different disciplines as we could get together. We did lots of different brainstorming exercises, diagrams, whiteboarding, flows, and other creation exercises. We filled whole rooms!
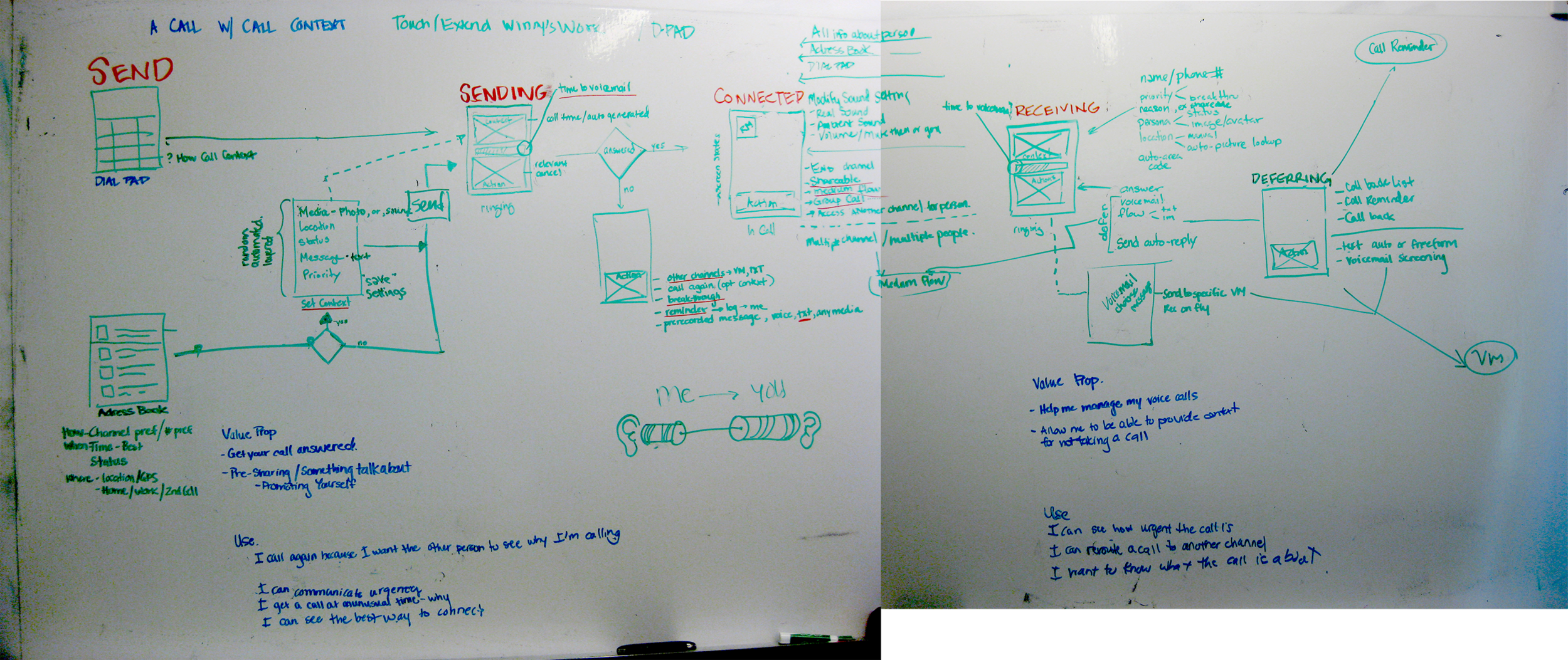
Whiteboard ideation for user flows
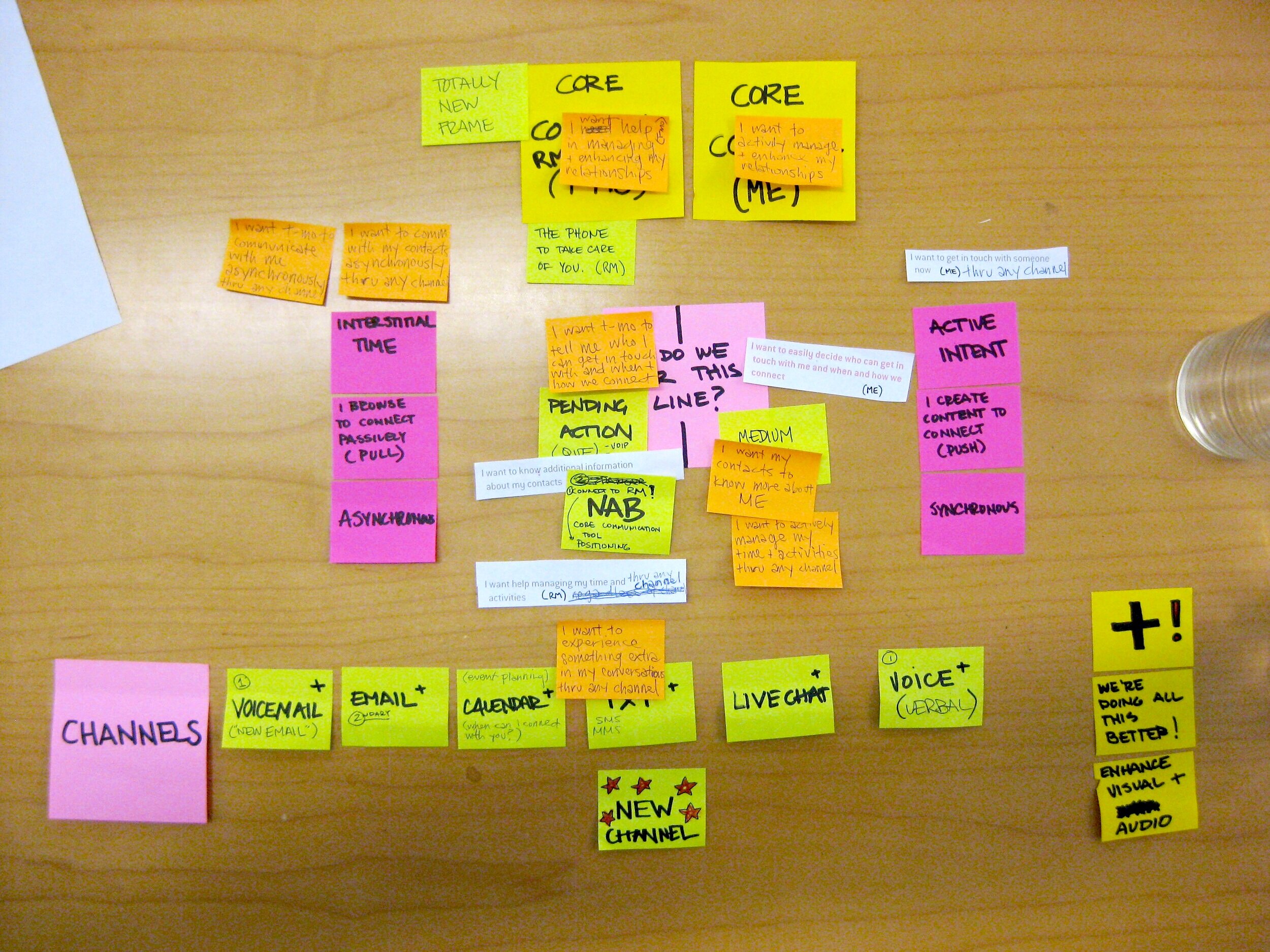
Feature mapping “humane” mobile communication
Feature iteration for contextual calling
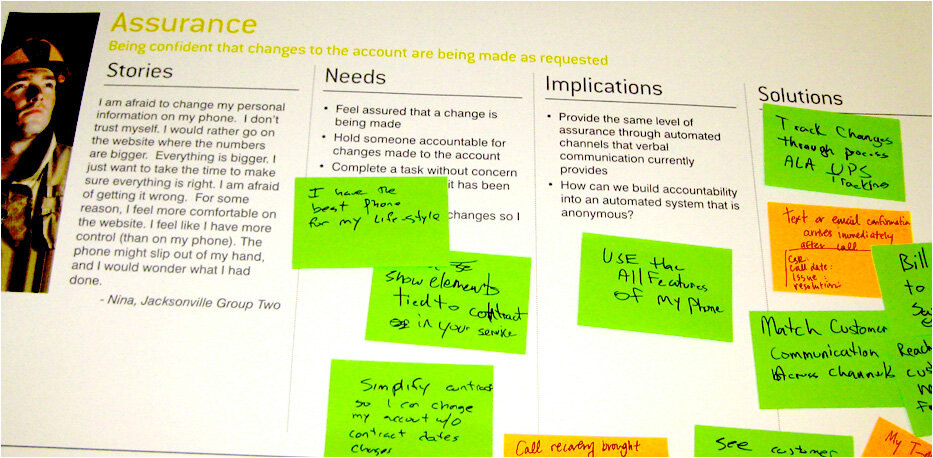
Capturing feature details during a brainstorming session
IA Flows
I did a lot of this sort of documentation for the product and engineering teams to help them concretely understand my thinking and how the concepts fit together.
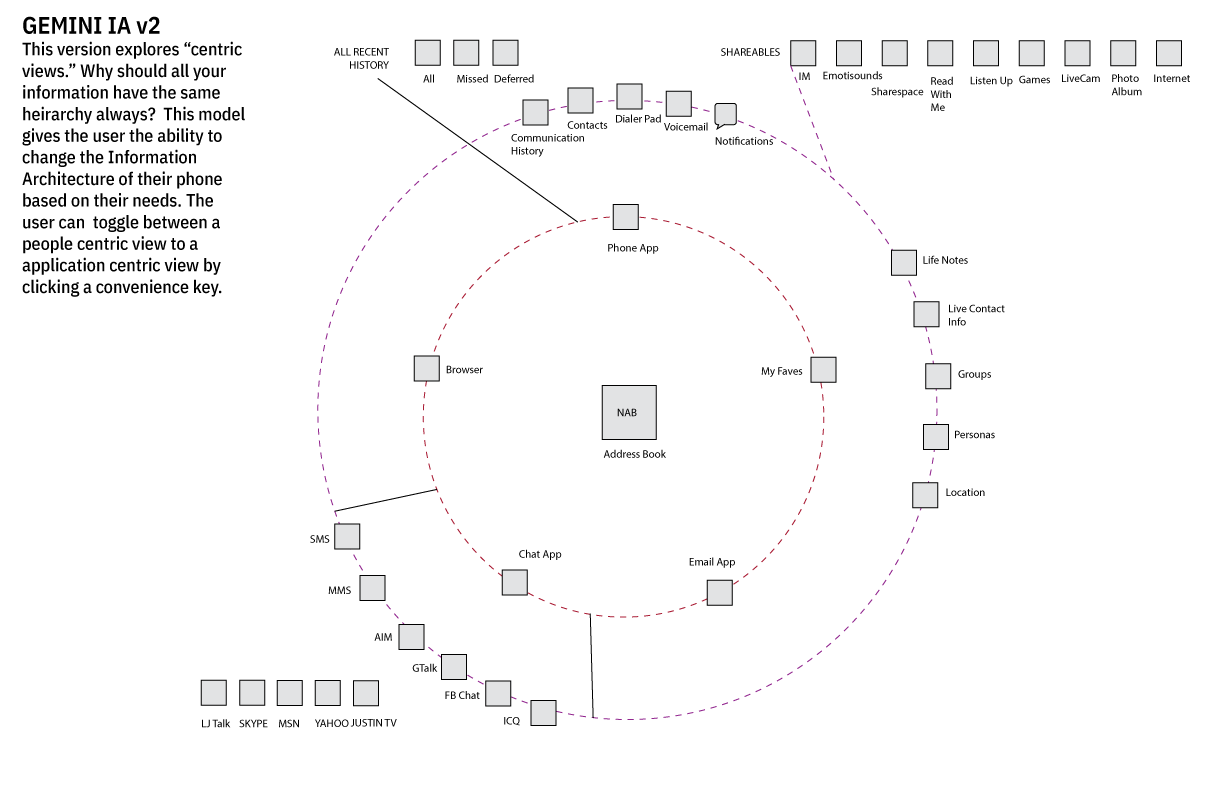
Gemini "centric" IA
IA flow for enhanced text communication
Functional wireframes
I built many, many wireframes, which further mapped out the functionality for proposed projects showcasing the future of mobile communication. These were used to communicate potential with product managers in the main T-Mobile division.
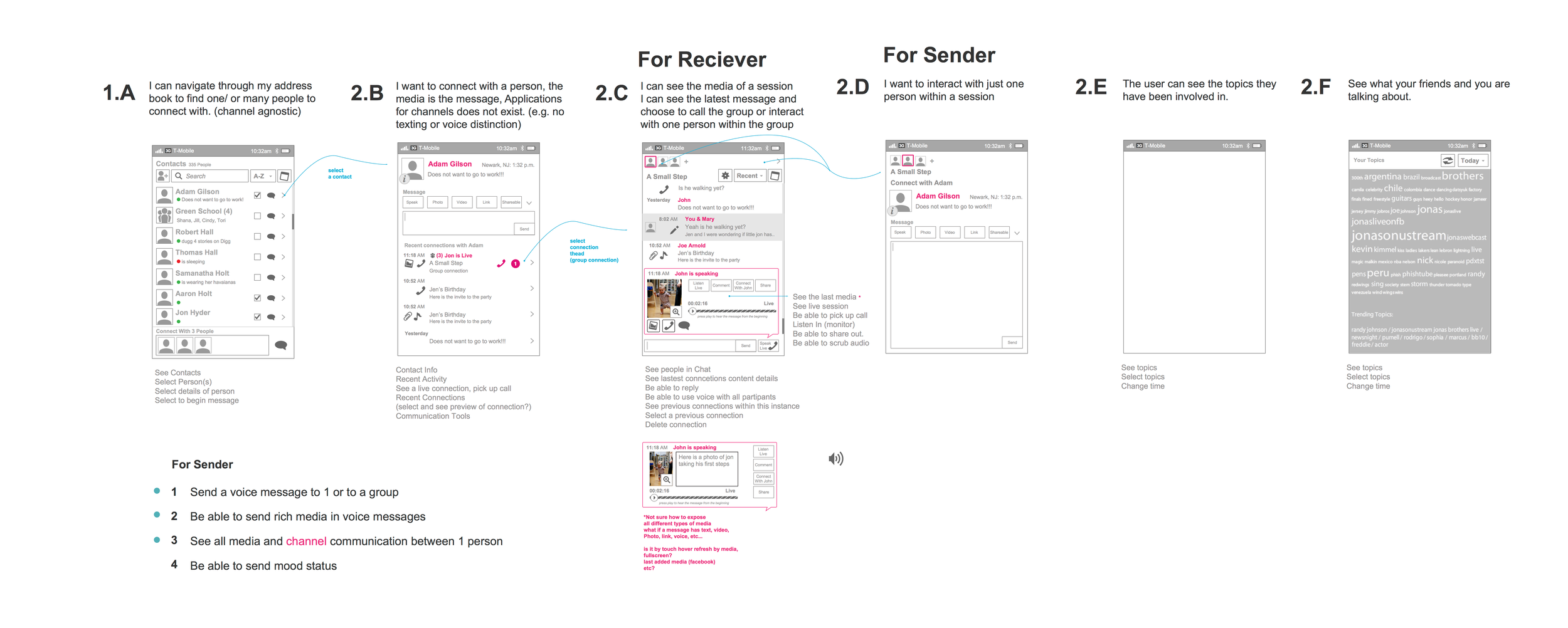
Asynchronous voice wireframe flow
Channel agnostic wireframe flow
Other user diagrams
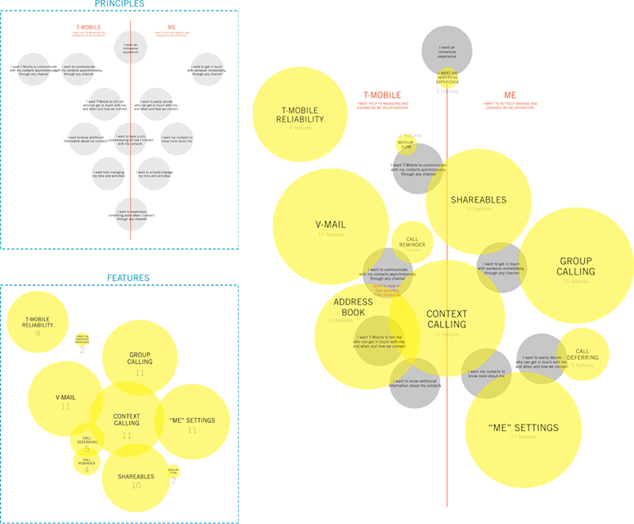
This is a Venn diagram I did to map out the proposed features for a project examining the future of mobile communication and how to make it more humanized. The Principles were from the project charter, and the Features were culled from hundreds of one-sheets from brainstorms we taped up all over the walls--this is my way of collecting them into a structure and identifying the major concept areas, and seeing where they fit with the overall project goals.
Sorry... I can't make all the text readable as some of it is confidential.
A overlap bubble diagram I did to map out the proposed features
A feature spotted in the wild
Unfortunately, the Creation Center wasn’t long for this world. It closed before I got to see a lot of these ideas realized. However, a couple of years after I left, I saw one of the features I designed on the Android home screen: “Reject call with message.” That was a feature I came up with during the Contextual Calling project.
Call screen with “Reject call with message” feature that I proposed
Processes and tools I used
Competitive research, contextual interviews, a variety of ad hoc ideation exercises, card sorting, wireframes